Create beautiful and functional forms
Your all-in-one form building solution. Effortlessly create complex forms, add validations, and easily export to your favorite framework in minutes.
Your all-in-one form building solution. Effortlessly create complex forms, add validations, and easily export to your favorite framework in minutes.
Visually design complex forms, add validation rules, and instantly export to your preferred framework.

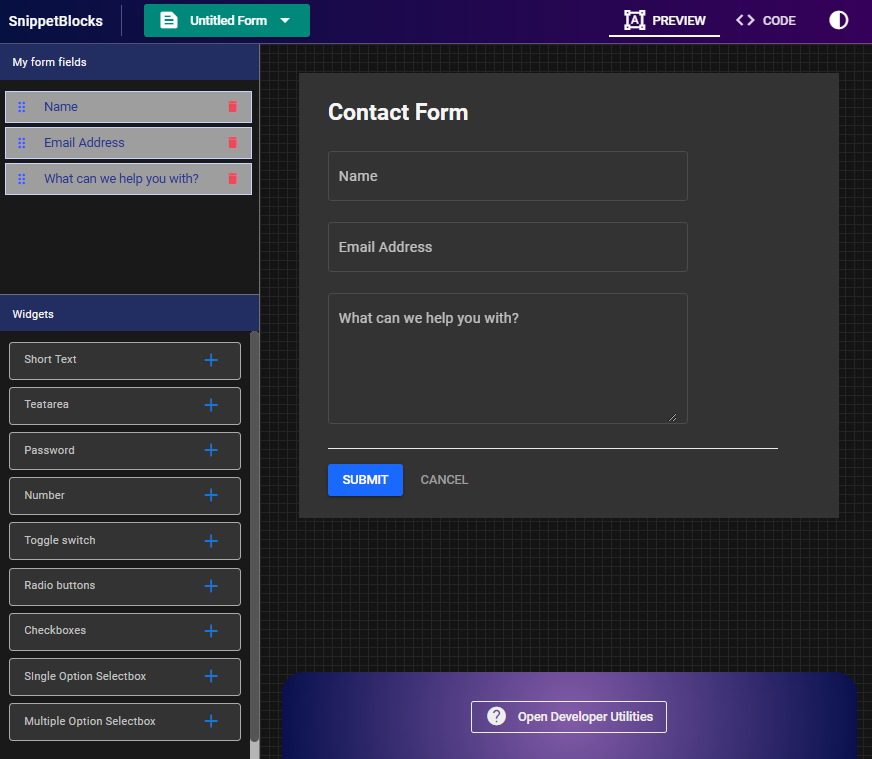
Compose your form elements
Preview your form along with validations
Download fully functional code
Clear Up Your Doubts: Find answers to common questions about our product.
Build forms faster and smarter with our intuitive form builder.
Simplify your development workflow, reduce time-to-market, and deliver high-quality forms with ease.